
Splash screens can be added to the forms by way of adding a Splash field to the top of the form.
When the very first field in the form is a Splash field, form navigation in the header and footer of the form will stay hidden until. Once the user clicks on the button on the Splash screen, the navigation will start to show.

Splash fields used in any other position will behave as HTML fields. They will show as expected, but the header and footer will not be hide, since the form has already started.
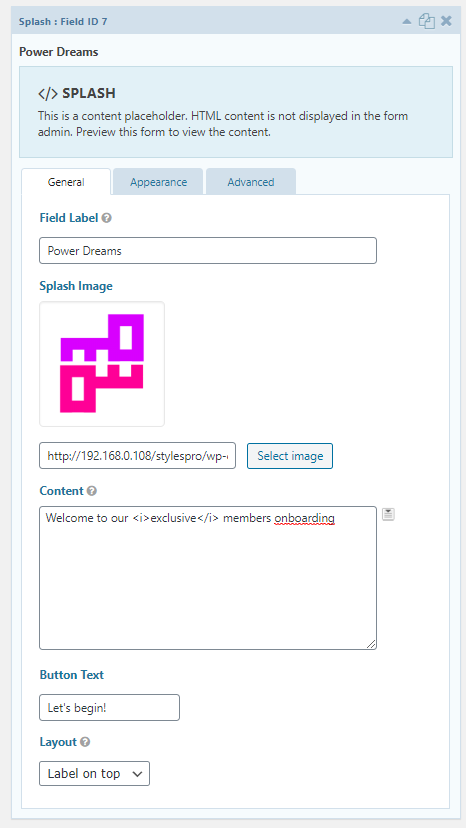
Along with a Splash Image, you can add any HTML content and WordPress shortcodes to add to this field.
The Splash field has 2 simple layout options, along with the ability to add HTML Content, so it gives you free reign over it.
Warplord – I couldn’t make it splash just like what you did with Live Previews DEMO …
COULD YOU PLEASE SHOW ME HOW ? .. Here’s link for my FORM
https://viewpointlandscape.com/cost-calculator
Hi Kevin,
I see that the Splash is there. Did you figure it out or did you mean to ask about something else?