This module enables another Gravity Forms Add-On by Warp Lord that is bundled within Supercharge Add-On plugin. It allows you to use data users have entered on the form, while they’re on the form. As soon as a field that is used in a merge tag is updated, the merge tags used all over the form update their values as well.
Where merge tags work
- Field labels
- Field descriptions
- Choices labels (radio/checkbox fields)
- Text based inputs
- Paragraph text field (text areas)
- HTML field
Enable Live Merge Tags on The Form
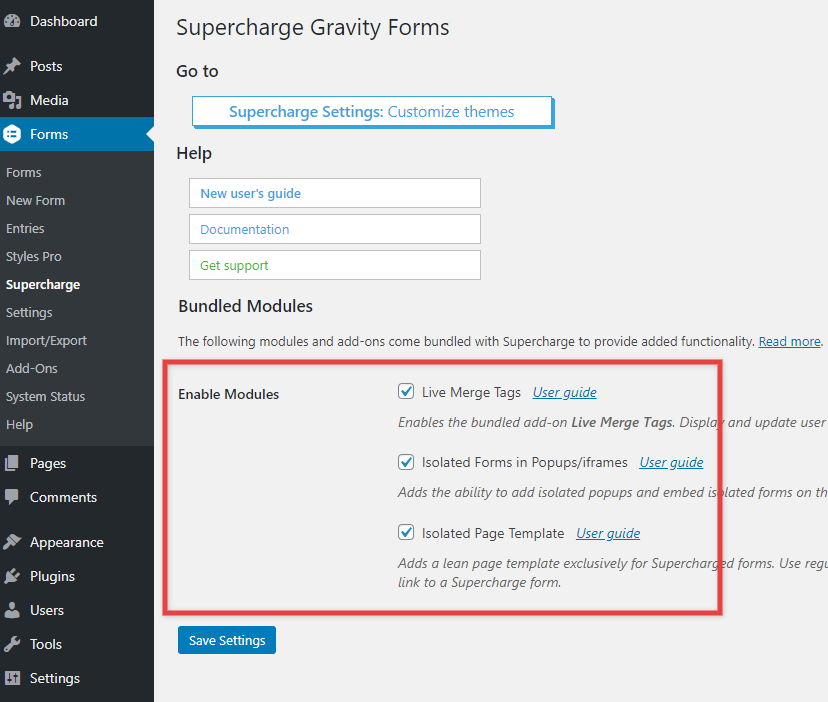
In order to use Live Merge Tags, please make sure that you have the module enabled from Supercharge Settings page.

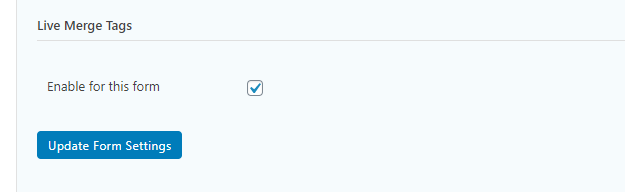
Once the module is Enabled it can be activated for the forms on a per form basis, from the Form Settings page.

Using Live Merge Tags
For ease of use, Live Merge Tags follow the same structure that regular Gravity Forms merge tags use. For the uninitiated, here’s a description about how to use them.
Here’s the pattern:
{Field Name:ID}
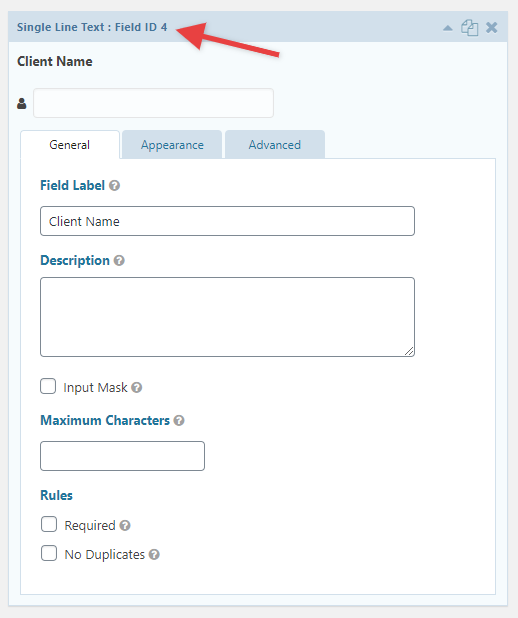
Consider the following example, where the field Client Name, which is a text field with an ID 4.

{Client Name:4}
The Field Name field doesn’t have to match the field’s label, but it’s good to keep it the same or very similar so it’s easier to understand where it’s coming from when you get back to it later. {:4} would work just as well.

Merge tags for complex fields
You may also use user inputs from complex fields. Like, name (with multiple fields), address etc., via complex fields. Simply add the complex field’s ID after a dot with the field ID.
The complex field’s IDs are not always intuitive though. In the following example, we’ll use the first and the last name from this the Name field.
Welcome {Name Last:12.2} {Name Last:12.6}, I’ve always loved the name {Name First:12.3}. It’s a pleasure to meet you.
Here: 12.2 is the Prefix field, 12.6 is the last name and 12.3 is the first name from the same complex Name field. You can find the sub-field’s ID by looking at the markup.
The above example would display unique messages to different users based on the information received in the Name field.
Merge tags for multiple choice fields
Merge Tags for multiple choice fields, like Radio buttons, Checkboxes and Drop Downs work just just like they do for text based fields. The only difference being that here that instead of the underlying value of the choice selected, the label of that choice is shown, as for visual purposes it makes more sense. Since the value for the field could be in come cases quite different to its label.
In case of checkboxes, the choices are shown comma separated.
Live Merge Tags in Input Fields
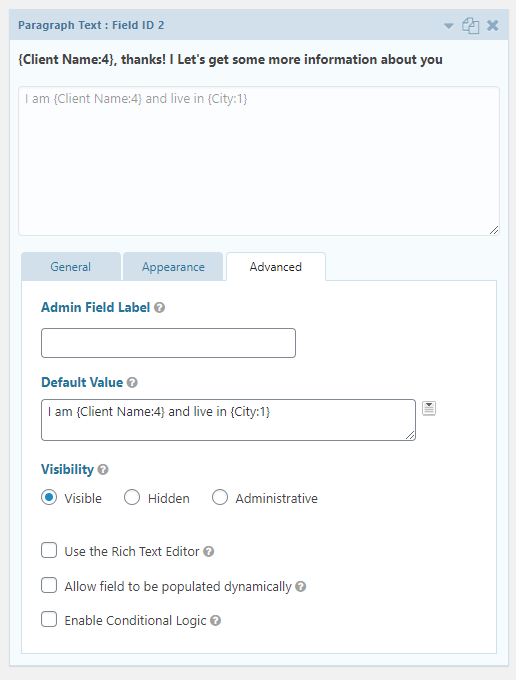
Other than using merge tags in labels and field descriptions, you may also use Live Merge Tags the exact same way mentioned as above as Default values for the fields.
If a field has a merge tag inside it’s default field. It’ll update as soon as the field, which is referenced in the merge tag is updated. But that if the user makes a make a change to the target field (change the default value to something they prefer) Live Merge Tags will detect it and stop changing the field when the referenced fields are updated after that. So the users will not unknowingly change the value of the field by changing the reference.
When using on Supercharged forms, the fields will behave as “changed” if the user presses next on the field.
Please note that the version of the add-on bundled with Supercharge, though works with Supercharge as intended, it is not advised to use it outside of Gravity Supercharge.
Seems like Gravity Forms Supercharge live merge tags does work with Gravity Forms Cache Buster?
Here’s the list of plugin activated on my website
1) Gravity Forms
2) Gravity Forms Supercharge Add-On
3) Gravity Forms Cache Buster
Now, I have few fields to be populated with live merge tags (This live merge tags is a functionality from plugin number 2)
https://gravitysupercharge.com/
Now I’m wonder if we a have workaround on this issue.
Hi Don,
I’ve gone over the Gravity Cache Buster plugin, and it appears it might not be necessary for most Supercharged forms, since they do not use a lot of other Dynamic stuff like the Perks. Do you need to use it for something specific that’s causing an issue with caching? As I understand, Cache Buster plugin is most useful when using with some of the other Perks by GW, which might not be applicable here at all because a regular Gravity Form doesn’t need it and handles the cache fine.
Please feel free to open a ticket if you want to share some more specific information about why you need to use it.